「お題箱」へのリクエストありがとうございます。
★イラストのメイキングが見たいです
★反応が遅くなってしまい、たいへん申し訳ございませんでした。リクエストありがとうございます。
別段変わったことや面白いことはできませんが、よろしければご覧ください。

最近の絵でちゃんと色塗りまでやっているのがこちらの絵だったので、今回はこちらの作業工程を辿っていきます。
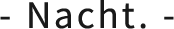
1.ラフを描きます!

「こんな絵が描きたいな~」とぼんやり思い浮かんだものを紙に出力します。整える作業は下書き以降でやるので、だいぶざっくりです。
この絵につきましては紙にラフを描いてますが、全工程をフルデジタルで描くことも多いです。
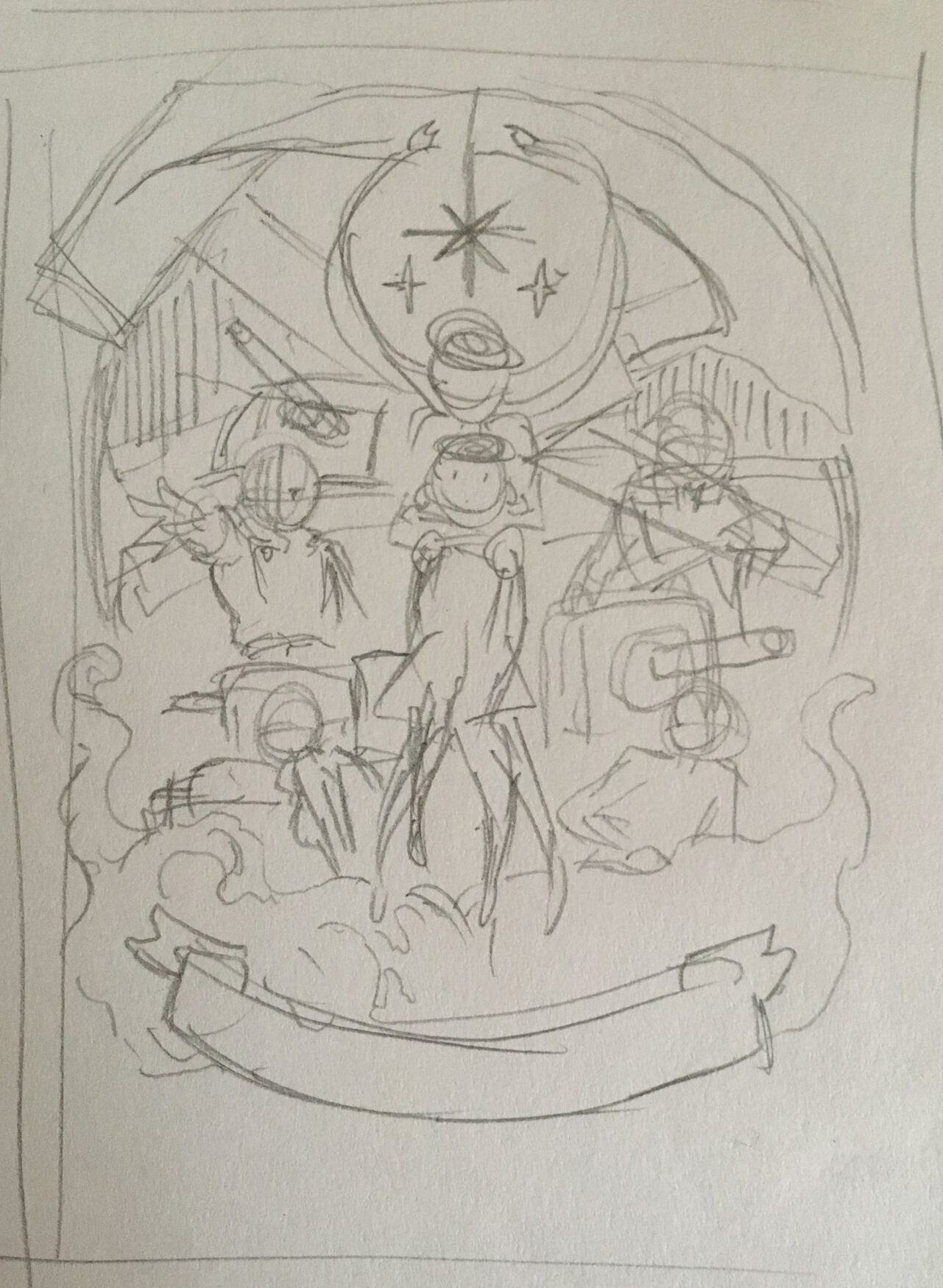
2.下書きします!
ラフ画像をPCに移して、ここからはCLIP STUDIO PAINTで作業です。
キャンバスサイズはA4(横:210mm/縦:297mm/解像度:350dpi)です。

もうここでゴールしたい。
下書きは「戦車」「擬人化」「煙」でレイヤー分けしています。色分けしておくと、「これって何の線だ……?」となりにくくなることを最近ようやく学びました。
3.ペン入れします!
ここからが正念場です。ほんとに。

ペンの設定は以下のツイートのとおりです。
CLIP STUDIO PAINT で、よく滲むサインペンみたいな描き心地のペン作りました。設定おいておきますので、ご参考まで pic.twitter.com/hhquYyv2kF
— 夜井 (@yorui_m) 2017年5月29日
自作にじみマーカーを使いましたが、どうせWebにアップする際はかなり縮小するので、正直デフォルトのマーカーでペン入れしても大して変わらないんじゃないかという疑念が今もあります。ていうか、変わらないと思います。
(自作ペンは液だまりっぽいのができるペンなんですが、縮小した時にもう少しアナログ感が出せればなぁ)
ペン入れしながら表情とかをよりそれっぽく修正します。顔のアス比がちょっと横に長いなと思ったら、下書きをコピーして横縮小微調整。
全体表示で確認→原寸(100%)以上表示でペン入れしながら調整→全体表示で確認……以下、線画完成までエンドレス。

余談ですが、ロージナはひげを剃ると若い。IV号より新しい戦車ですからね!
リボン枠はフレームデザイン( http://frames-design.com/ )様からお借りしています。
言い忘れていましたが、リボンで隠れる部分(T-28、Kv-2の足元)は全く描いていません。下書きにも描いていません。焼け石に水な時短処置です。あんまり作業時間のこと考えたくないんですが、この絵は下書きとペン入れが全工程の2/3を占めています。
4.色塗りします!
バケツ塗り+グラデーションツールで全体に色を付けていきます。範囲選択してポイッと塗るだけ。

光源が定まらない(各々が好きな方向を向いている)絵なので、とりあえず「下方:暗→上方:明」で擬人化の面々にグラデをかけます。基本はグラデをかける箇所の基本色から、彩度と明度を少しだけ落とした色を乗算で乗っけています。
夜空・煙の部分も同様です。
夜空の星は「エアブラシツール>スプレー」を使用しています。
戦車はオリーブドラブ(って言っていいのかソ連軍の戦車は)でベタ塗りした後、#999999の灰色を、「にじみ縁水彩」乗算でのせました。わりと適当にぺっぺっと描いてるだけです。継ぎ目の線に沿わせてなぞるといい感じになるんじゃないでしょうか。
言葉で説明するのが苦手で本当に申し訳ないです。フィーリング80%くらいで絵を描いてます。
5.加工で仕上げます!
色塗りが終わったら、保存形式をpsdにして、作業ソフトをphotoshopに移行します。
素材の水彩テクスチャをグレースケールにして、属性:ソフトライト、透明度40%にして全体にかぶせます。

その上に、上記と同じ水彩テクスチャを色相調整して赤色っぽくしたものを、属性:オーバーレイ、透明度40%で載せます。

ここまでやった後、絵全体をcommand+shift+c(Windowsの場合はCtrl+Shift+c)で統合コピーして、レイヤーの一番上にペースト。属性:焼き込み(リニア)にして、透明度30%にします。

その上に私がよく使っている和紙テクスチャを置きます。
の、前に、和紙テクスチャをレイヤー効果:パターンオーバーレイで使用できるよう、パターン登録しておきます。
レイヤーを1枚追加し、#cab493で塗りつぶし→先ほど登録した和紙テクスチャパターンを使用します。レイヤー効果:パターンオーバーレイ、パターンオーバーレイの描画モードをオーバーレイ+不透明度100%にしておきます。そのレイヤーを属性:焼き込みカラー、透明度15%でのせる。

色置き終了時点では青味が強く、全体的に色の彩度が同じくらいでのっぺりとしていた絵でしたが、上記の加工をすることによって色のメリハリがつきます。
「調整レイヤー>レベル補正+色相彩度」を使ってもいいんですが、絵自体重ねてしまった方が厚みが出ると思うんですよね、個人的に。
最後に、ペンツールでリボンの反りにパスラインを沿わせ、その上にパス上テキストで「Красная армия」と打ち込めば完成です。
6.サイトにアップします!
先ほどやったように、絵全体をcommand+shift+c(Windowsの場合はCtrl+Shift+c)で統合コピーしてから、新規キャンバスを作成。キャンバスサイズなどいじらずに、そのままペースト。解像度を72dpi、幅1500pxに設定して、command+option+shift+s(WindowsだとCtrl+Alt+Shift+s)で「Web用に縮小して保存」。あとはサイトやTwitter、好きなところにアップするだけです。
以上、イラストメイキングでした。